Belajar Avalonia #5 Belajar Membuat Layout Calculator
Kali ini kita akan coba membuat layout untuk menyusun sebuah kalkulator. kali ini kata akan membatasi dalam UI nya terlebih dahulu. Untuk event click, dan perhitnganya akan kita bahas pada artikel lain setelah kita mempelajari tentang event handler di Avalonia.
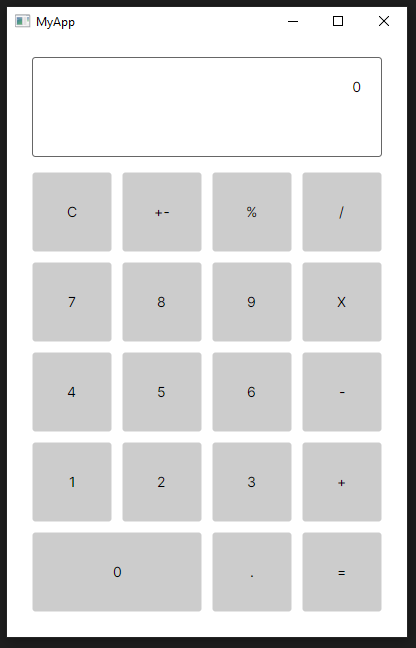
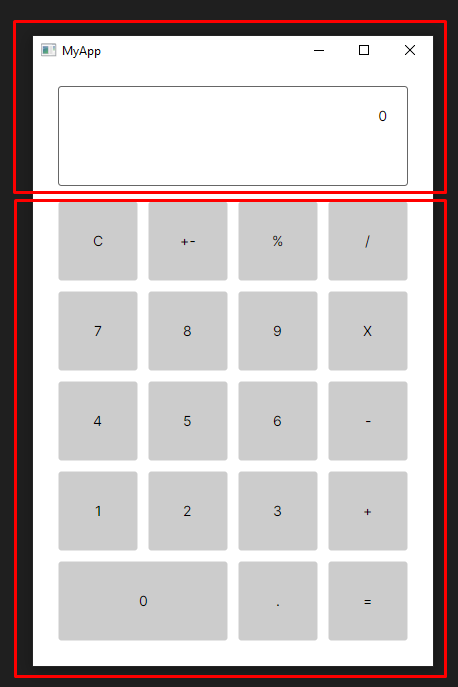
Kalkulator yang akan ktia bikin previewnya adalah sebagai berikut.

Yang pertama kita lakukan , kita harus menentukan layout apa saja yang akan kita gunakan. Karena kita akan buat calkulator ini responsive, dan pada tombol calculator mirip sebuah grid, maka kita akan bikin layoutnya menggunakan Grid.
Pertama kita bikin sebuah grid, dengan memberikan properti RowDefinitions menjadi 2 dengan perincian row pertama untuk Text, dan Row kedua untuk Button

Kode layout bisa anda set seperti di bawah ini
<Grid RowDefinitions="Auto,*">
</Grid>Properti Auto maksudnya adalah ukuran sesuai dengan element di dalamnya, dan dalam hal ini sesuai dengan ukuran dari Textnya, dan * ini agar supa Button nya responsive
Setelah itu kita tambahkan text Dengan pengaturan padding dan pengaturan row nya
<Grid RowDefinitions="Auto,*">
<TextBox Grid.Row="0" Margin="25,20,25,5" Padding="20" FontSize="30" VerticalAlignment="Top" Height="100" IsReadOnly="True" Text="0" TextAlignment="Right" />
</Grid>
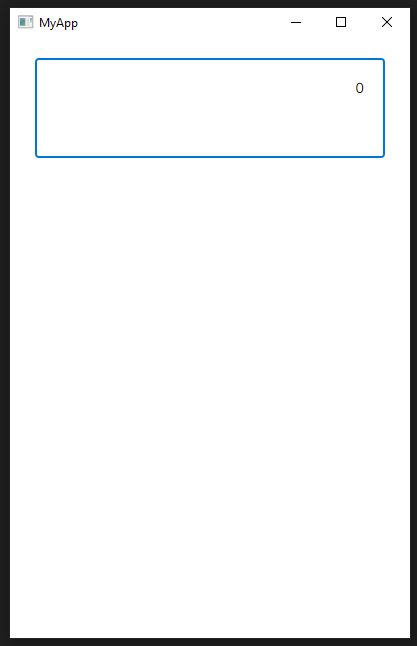
Jika kode itu di jalankan maka akan tampilanya adalah sebagai berikut

Setelah itu kita tambahkan kode kode untuk button nya. Sehingga kode lengkap di bagian UI nya akan tampak seperti dibawah ini
<Grid RowDefinitions="Auto,*">
<TextBox Grid.Row="0" Margin="25,20,25,5" FontSize="30" Padding="20" VerticalAlignment="Top" Height="100" IsReadOnly="True" Text="0" TextAlignment="Right" />
<Grid Margin="20,5,20,20" Grid.Row="1" RowDefinitions="*,*,*,*,*" ColumnDefinitions="*,* ,* ,*">
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="0" Grid.Row="0" Content="C" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="1" Grid.Row="0" Content="+-" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="2" Grid.Row="0" Content="%" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="3" Grid.Row="0" Content="/" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="0" Grid.Row="1" Content="7" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="1" Grid.Row="1" Content="8" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="2" Grid.Row="1" Content="9" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="3" Grid.Row="1" Content="X" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="0" Grid.Row="2" Content="4" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="1" Grid.Row="2" Content="5" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="2" Grid.Row="2" Content="6" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="3" Grid.Row="2" Content="-" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="0" Grid.Row="3" Content="1" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="1" Grid.Row="3" Content="2" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="2" Grid.Row="3" Content="3" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="3" Grid.Row="3" Content="+" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="2" Grid.Column="0" Grid.Row="4" Content="0" />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="2" Grid.Row="4" Content="." />
<Button Margin="5" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.ColumnSpan="1" Grid.Column="3" Grid.Row="4" Content="=" />
</Grid>
</Grid>Untuk lebih jelasnya tenang tutorial ini, nanti silahkan tunggu video penjelasan di chanel Youtube Riffamedia